In this tutorial I am going to show how to create a web page that launch a Bootstrap model automatically whenever its load. Launching Bootstrap Model on page load requires 3 file jquery, Bootstrap CSS and Bootstrap JavaScript file.
Working Example
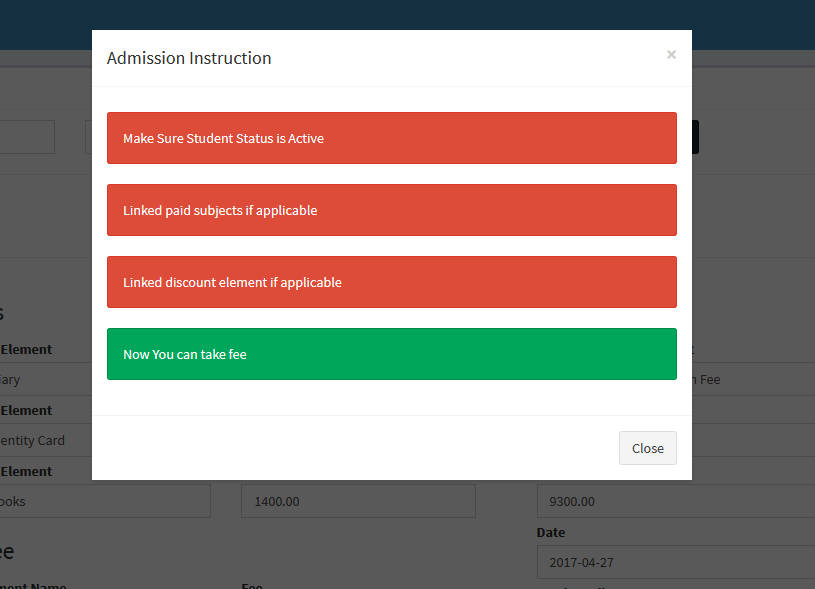
Just create a file called launch.html with code below and launch this file, remember we should have a working internet connection to load Jquery, bootstrap files from CDN. The below screen shot was taken while working on a school web application when a clerk going to take admission , he has to follow below given instruction .

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Launch Bootstrap modal on page load</title>
<!-- CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- CDN -->
</head>
<body>
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Load Bootstrap modal on page launch</h4>
</div>
<div class="modal-body">
<p>
This is a simple Demo to launch a model on page load.
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
$('.modal').modal('show');
});
</script>
</body>
</html>









I see you don’t monetize your page, don’t waste your traffic, you
can earn additional cash every month because you’ve
got hi quality content. If you want to know how to make extra
money, search for: Boorfe’s tips best adsense
alternative
Thanks , but PopAds ad network I think worst for my website, I think I will stay with media.net
i think adsense is better than other
Truely Adsense has no alternative